PXT: Flasketuten peker på
Skrevet av: Kolbjørn Engeland, Julie Christina Revdahl
Introduksjon
Du har sikker lekt 'flasketuten peker på' mange ganger. I dette prosjektet vil vi bygge et lignende type spill, men i steden for å snurre på en flaske skal vi la en pil snurre rundt på displayet på micro:biten.

Steg 1: Vi starter spillet
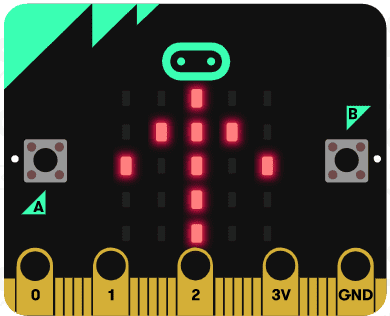
Når vi starter spillet, viser vi først en pil som peker rett opp, og deretter lager vi en liste med bilde av piler som peker i hver sin retning. Totalt har vi åtte ulike piler.
 Sjekkliste
Sjekkliste
images.arrowImage(ArrowNames.North).showImage(0) let pilbilde = [0, 0, 0, 0, 0, 0, 0, 0]
Steg 2: Velge en tilfeldig pil
Her skal du velge mellom piler som peker i åtte forskjellige retninger. Variabelen pilliste inneholder de åtte pilene der hver pil har et nummer. I tabellen under finner du en oversikt over pilene, både med norske og engelske navn.
| Pil | ↑ | ↗ | → | ↘ | ↓ | ↙ | ← | ↖ |
|---|---|---|---|---|---|---|---|---|
| Nummer | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| Norsk navn | Nord | Nordøst | Øst | Sørøst | Sør | Sørvest | Vest | Nordvest |
| Engelsk navn | North | North East | East | South East | South | South West | West | North West |
Å velge en tilfeldig pil, blir derfor det samme som å velge et tilfeldig tall. Altså: Velger vi tallet 4, viser vi en pil som peker mot Sør.
 Sjekkliste
Sjekkliste
input.onButtonPressed(Button.A, function () {
let pilliste: Image[] = []
retning = Math.randomRange(0, 7)
pilliste[retning].showImage(0)
})
Steg 3: Vi snurrer pilen
Nå skal vi få pilen til å snurre og så stoppe i en tilfeldig retning.
input.onButtonPressed(Button.A, function () {
snurr(5)
})
function snurr (antall: number) {
antallbilder = antall * 8 + Math.randomRange(0, 7)
pilindeks = 0
for (let i = 0; i < antallbilder; i++) {
let pilbilde: Image[] = []
pilbilde[pilindeks].showImage(0)
pilindeks += 1
if (pilindeks == 8) {
pilindeks = 0
}
}
}
 Test prosjektet
Test prosjektet
Steg 4: Pilen blinker.
For å markere at pilen har sluttet å snurre, kan vi legge til at pilen skal blinke.
function blink (retning: number) {
for (let i = 0; i < 10; i++) {
let pilbilde: Image[] = []
basic.clearScreen()
basic.pause(100)
pilbilde[retning].showImage(0)
basic.pause(50)
}
}
function snurr (antall: number) {
antallbilder = antall * 8 + Math.randomRange(0, 7)
pilindeks = 0
for (let i = 0; i < antallbilder; i++) {
let pilbilde: Image[] = []
pilbilde[pilindeks].showImage(0)
pilindeks += 1
if (pilindeks == 8) {
pilindeks = 0
}
}
blink(pilindeks)
}
 Test prosjektet
Test prosjektet
Steg 4: Noen utfordringer
Noen forslag til endringer og utvidelser. Prøv gjerne dine egne ideer!
 Flere ideer
Flere ideer
Du har nå lært hvordan du kan lage en enkel animasjon med micro:bit. Nedenfor er noen ideer til videreutvikling, men finn gjerne på noe helt eget!
Lisens: CC BY-SA 4.0
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!