PXT: Temperatur
Skrevet av: Kolbjørn Engeland, Julie Revdahl
Introduksjon
Kan micro:biten vår brukes som et termometer? Ja, den har faktisk en temperatursensor!

Steg 1: Vi rister løs
Vi begynner med å vise et tall når vi rister på micro:biten.
 Sjekkliste
Sjekkliste
input.onGesture(Gesture.Shake, function () {
basic.showNumber(1)
})
 Test prosjektet
Test prosjektet
Det er to forskjellige måter vi kan teste micro:bit-programmer på:
-
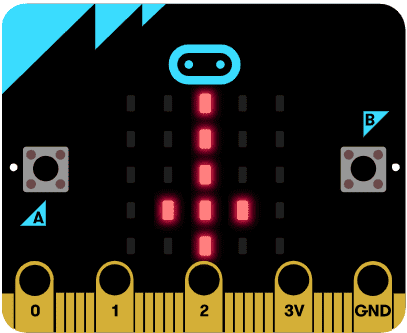
Siden vår kode skal reagere når man rister på micro:biten kan du simulere dette ved å klikke på den hvite prikken til venstre for teksten
SHAKEpå micro:bit-simulatoren. Tallet1skal vises på skjermen til micro:bit-simulatoren. -
Det lastes nå ned en fil som heter
microbit-Uten-navn.hextil datamaskinen din. Samtidig dukker det opp et vindu som sier at du må flytte denne filen til MICROBIT-disken. Dersom du trenger hjelp til dette så spør en av veilederne.
Steg 2: Mål temperaturen
Vi vil vise temperaturen i rommet der vi er. Hvordan gjør vi det på en micro:bit?
 Sjekkliste
Sjekkliste
Steg 3: Temperaturen huskes og vis værtegn
Hva om vi vil bruke temperaturmålingen senere? Da må vi huske hva vi målte!
 Sjekkliste
Sjekkliste
-
Klikk på
Variabler-kategorien og deretter på knappenLag en variabel. Gi den nye variabelen navnettemperatur. Du vil se at det dukker opp en ny kloss som hetertemperaturiVariabler-kategorien.
-
let temperatur = 0 input.onGesture(Gesture.Shake, function () { temperatur = input.temperature() basic.showNumber(temperatur) })
Om du tester prosjektet ditt nå skal det oppføre seg helt likt som før! Men denne endringen gir oss nye muligheter! Siden vi nå vet resultatet av temperaturmålingen kan vi for eksempel vise en sol hver gang vi måler over 20 °C, en paraply hver gang vi måler under 20 °C.
-
Prøv å pusle sammen klosser fra
Logikk- ogVariabler-kategoriene som sierhvis temperatur > 20.
let temperatur = 0
input.onGesture(Gesture.Shake, function () {
temperatur = input.temperature()
basic.showNumber(temperatur)
if (temperatur > 20) {
basic.showLeds(`
# . # . #
. # # # .
# # # # #
. # # # .
# . # . #
`)
} else {
basic.showIcon(IconNames.Umbrella)
}
})
Steg 4: Mer avansert termometer
Hva kan vi bruke temperaturmålingene våre til? Prøv selv dine ideer!
 Flere ideer
Flere ideer
Du har nå lært hvordan micro:biten kan måle temperatur. Men det finnes mange måter dette kan utvikles videre på. Nedenfor er noen ideer, men finn gjerne på noe helt eget!
Lisens: CC BY-SA 4.0
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!